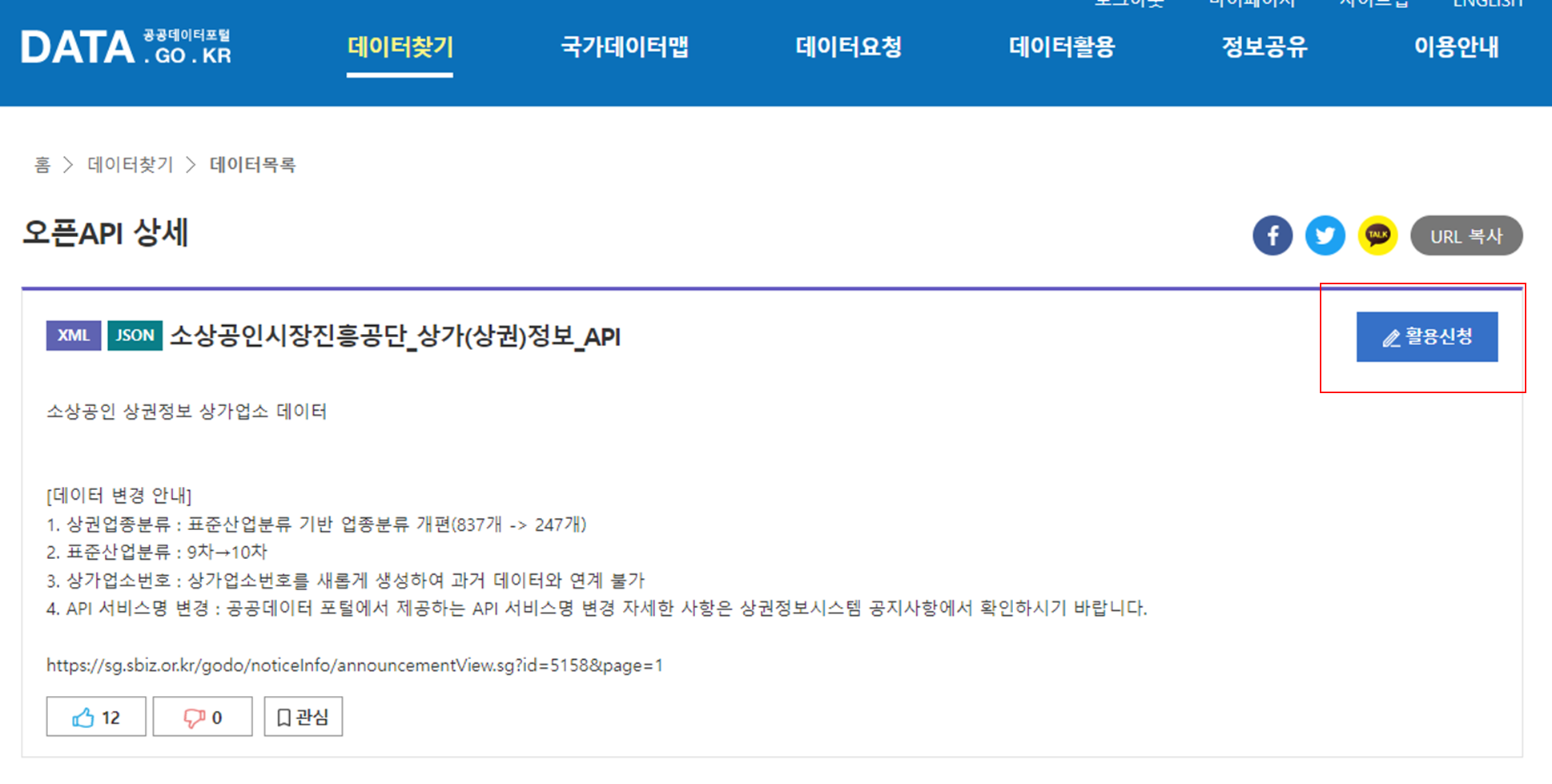
공공 데이터 포털에서는 다양한 데이터들에 대한 API를 제공하고 있다. React Web개발할 때, 이를 활용하여 기능을 구현하는 방법을 정리하고자 한다. 회원가입 먼저, 공공데이터 포털을 가입해야한다. 공공데이터 포털 국가에서 보유하고 있는 다양한 데이터를『공공데이터의 제공 및 이용 활성화에 관한 법률(제11956호)』에 따라 개방하여 국민들이 보다 쉽고 용이하게 공유•활용할 수 있도록 공공데이터(Datase www.data.go.kr 활용신청 원하는 데이터를 찾고 해당 데이터를 활용 신청합니다. 데이터 호출 활용 신청한 데이터가 승인 처리가 되면 API를 사용할 수 있다. [마이페이지] - [승인 처리된 데이터]를 선택하여 아래와 같은 정보를 확인할 수 있다. 아래 API 목록을 확인하면 Parame..